Releases
This is a reverse chronological list of the major TinyBase releases, with highlighted features.
v7.3
Introducing State Hooks
This release introduces a new family of convenience hooks that follow React's useState pattern, making it even easier to read and write TinyBase data in your React components.
Each state hook returns a tuple containing both the current value and a setter function, eliminating the need to use separate getter and setter hooks.
State hooks combine the functionality of getter hooks (like the useRow hook) and setter callback hooks (like the useSetRowCallback hook) into a single, convenient API that feels just like React's useState:
import {createStore} from 'tinybase';
import {useCellState} from 'tinybase/ui-react';
const store = createStore().setRow('pets', 'fido', {
species: 'dog',
color: 'brown',
});
const PetEditor = () => {
const [color, setColor] = useCellState('pets', 'fido', 'color', store);
return (
<div>
<div>Color: {color}</div>
<button onClick={() => setColor('black')}>Change Color</button>
</div>
);
};
Available State Hooks
This release includes eight new state hooks covering the most common data access patterns:
- The
useTablesStatehook for reading and writing allTables - The
useTableStatehook for reading and writing a singleTable - The
useRowStatehook for reading and writing a singleRow - The
useCellStatehook for reading and writing a singleCell - The
useValuesStatehook for reading and writing allValues - The
useValueStatehook for reading and writing a singleValue - The
useParamValuesStatehook for reading and writing all queryParamValues - The
useParamValueStatehook for reading and writing a single queryParamValue
These hopefully mean less boilerplate, are particularly useful when building forms, editors, or any interactive UI that needs bidirectional data binding.
Demo Updates
We've updated a few of the demos to showcase these new state hooks:
- The Countries demo now uses the
useCellStatehook for the star/unstar toggle functionality. - The Todo App demo uses the
useCellStatehook to simplify todo completion toggling, and theuseValueStatehook for managing the selected type filter. - The Car Analysis demo uses the
useParamValueStatehook to manage query parameters for dimensions, measures, and aggregates. Much more elegant!
Check out these demos to see the state hooks in action.
v7.2
Introducing Parameterized Queries!
This release introduces parameterized queries to TinyQL - finally!
These allow you to define queries using named 'params' that you can then easily update to change the query's results - without redefining the whole query each time.
Let's take a look with a simple example:
import {createQueries} from 'tinybase';
store.setTable('pets', {
fido: {age: 2, species: 'dog'},
felix: {age: 1, species: 'cat'},
cujo: {age: 3, species: 'dog'},
});
const queries = createQueries(store).setQueryDefinition(
'petsBySpecies',
'pets',
({select, where, param}) => {
select('age');
where('species', param('species'));
},
{species: 'dog'}, // Initial param value
);
console.log(queries.getResultTable('petsBySpecies'));
// -> {fido: {age: 2}, cujo: {age: 3}}
// Update the 'species' param to 'cat' to change the results:
queries.setParamValue('petsBySpecies', 'species', 'cat');
console.log(queries.getResultTable('petsBySpecies'));
// -> {felix: {age: 1}}
You can of course have multiple params in a query definition, and use them in any part of the query definition that you would like. Listeners also work as expected - if you are listening to a query's results, and you change a param that affects those results, your listener will be called accordingly.
This is TinyBase so you should not be too surprised... but params themselves are reactive! You can get and listen to their values with the getParamValue method and addParamValueListener method, for example.
For React users, we also shipped a bunch of new hooks that cover params in exactly the way you would expect, including the useSetParamValueCallback hook and the useSetParamValuesCallback hook, which let you easily update param values from, say, an event handler in your application.
We know this has been a long-awaited feature, so we hope you enjoy it! See the TinyQL guide for more details, and please let us know how it goes!
Demos
We have updated the Movie Database demo to use parameterized queries, and as a result is more efficient and easier to (we think) understand. See the yearGenreMovies, directedMovies, and appearedMovies queries to see params in action.
We have also updated the Car Analysis demo to use just one single parameterized query for the whole app!
Full API additions
This release includes the following new Queries interface methods:
getParamValuesmethodgetParamValuemethodsetParamValuesmethodsetParamValuemethodaddParamValuesListenermethodaddParamValueListenermethod
It also includes the following new React hooks:
useParamValueshookuseParamValuehookuseSetParamValuesCallbackhookuseSetParamValueCallbackhookuseParamValuesListenerhookuseParamValueListenerhook
Check out the API docs for each. They should seem very familiar.
Please check out this new release and let us know what you think!
v7.1
This release introduces Schematizers, a new system for converting schemas from popular validation libraries into TinyBase's schema format.
Schematizers
Schematizers provide a bridge between external schema validation libraries (like Zod, TypeBox, and Valibot) and TinyBase's TablesSchema and ValuesSchema formats. Instead of manually writing TinyBase schemas, you can now convert existing schemas at runtime:
import {createZodSchematizer} from 'tinybase/schematizers/schematizer-zod';
import {z} from 'zod';
const schematizer = createZodSchematizer();
const zodSchema = {
pets: z.object({
species: z.string(),
age: z.number(),
sold: z.boolean().default(false),
}),
};
const schematizedStore = createStore().setTablesSchema(
schematizer.toTablesSchema(zodSchema),
);
schematizedStore.setRow('pets', 'fido', {species: 'dog', age: 3});
console.log(schematizedStore.getRow('pets', 'fido'));
// -> {species: 'dog', age: 3, sold: false}
Schematizers perform best-effort conversions, extracting basic type information (string, number, boolean), defaults, and nullable settings from your schemas.
This release includes support for:
- Zod via the
createZodSchematizerfunction - TypeBox via the
createTypeBoxSchematizerfunction - Valibot via the
createValibotSchematizerfunction - ArkType via the
createArkTypeSchematizerfunction - Yup via the
createYupSchematizerfunction - Effect Schema via the
createEffectSchematizerfunction
For more information, see the Using Schematizers guide.
v7.0
This important (and slightly breaking!) release adds support for null as a valid Cell and Value type, alongside string, number, and boolean.
Null Type Support
You can now set Cells and Values to null:
store.setCell('pets', 'fido', 'species', 'dog');
store.setCell('pets', 'fido', 'color', null);
console.log(store.getCell('pets', 'fido', 'color'));
// -> null
console.log(store.hasCell('pets', 'fido', 'color'));
// -> true
To allow null values in your schema, use the new allowNull property:
store.setTablesSchema({
pets: {
species: {type: 'string'},
color: {type: 'string', allowNull: true},
},
});
store.setCell('pets', 'fido', 'color', null);
// Valid because allowNull is true
store.setCell('pets', 'fido', 'species', null);
// Invalid - species does not allow null
store.delSchema();
Important Distinction: null vs undefined
It's crucial to understand the difference between null and undefined in TinyBase:
nullis an explicit value. ACellset tonullexists in theStore.undefinedmeans theCelldoes not exist in theStore.
This means that the hasCell method will return true for a Cell with a null value:
store.setCell('pets', 'fido', 'color', null);
console.log(store.hasCell('pets', 'fido', 'color'));
// -> true
store.delCell('pets', 'fido', 'color');
console.log(store.hasCell('pets', 'fido', 'color'));
// -> false
store.delTables();
Breaking Change: Database Persistence
Important: This release includes a breaking change for applications using database persisters (the Sqlite3Persister, PostgresPersister, or PglitePersister interfaces, for example).
SQL NULL values are now loaded as TinyBase null values. Previously, SQL NULL would result in Cells being absent from the Store. Now, SQL NULL maps directly to TinyBase null, which means:
Tablesloaded from SQL databases will be dense rather than sparse- Every
Rowwill have everyCellIdpresent in the table schema - Cells that were SQL
NULLwill have the valuenull
Example of the roundtrip transformation via a SQLite database:
import sqlite3InitModule from '@sqlite.org/sqlite-wasm';
import {createSqliteWasmPersister} from 'tinybase/persisters/persister-sqlite-wasm';
const sqlite3 = await sqlite3InitModule();
let db = new sqlite3.oo1.DB(':memory:', 'c');
store.setTable('pets', {
fido: {species: 'dog'},
felix: {species: 'cat', color: 'black'},
});
const tabularPersister = createSqliteWasmPersister(store, sqlite3, db, {
mode: 'tabular',
tables: {save: {pets: 'pets'}, load: {pets: 'pets'}},
});
await tabularPersister.save();
// After saving the the SQL database:
// SQL table: fido (species: 'dog', color: NULL)
// felix (species: 'cat', color: 'black')
await tabularPersister.load();
// After loading again, the Store now has a dense table with an explicit null:
console.log(store.getRow('pets', 'fido'));
// -> {species: 'dog', color: null}
This is the correct semantic mapping since SQL databases have fixed schemas where every row must account for every column. See the Database Persistence guide for more details.
Migration Guide
If you are using database persisters, you should:
Review your data access patterns: If you were checking
hasCell(...) === falseto detect missing data, you now need to checkgetCell(...) === nullfor null values.Update your schemas: Add
allowNull: truetoCelldefinitions that should permit null values:
store.setTablesSchema({
pets: {
species: {type: 'string'},
color: {type: 'string', allowNull: true},
age: {type: 'number', allowNull: true},
},
});
- Consider memory implications: Dense tables consume more memory than sparse tables. If you have large tables with many optional Cells, this could be significant.
v6.7
This release includes support for the Origin Private File System (OPFS) in a browser. The createOpfsPersister function is the main entry point, and is available in the existing persister-browser module:
import {createOpfsPersister} from 'tinybase/persisters/persister-browser';
const opfs = await navigator.storage.getDirectory();
const handle = await opfs.getFileHandle('tinybase.json', {create: true});
store.delTables().setTables({pets: {fido: {species: 'dog'}}});
const opfsPersister = createOpfsPersister(store, handle);
await opfsPersister.save();
// Store JSON will be saved to the OPFS file.
await opfsPersister.load();
// Store JSON will be loaded from the OPFS file.
await opfsPersister.destroy();
That's it! If you've used other TinyBase persisters, this API should be easy and familiar to use.
One caveat: observability in OPFS is not yet standardized in browsers. This means that the auto-load functionality of the persister may not work as expected, although a best effort is made using the experimental FileSystemObserverAPI, so please let us know how that works!
v6.6
This release improves the Inspector tool, making it easier to debug, inspect, and mutate your TinyBase stores.

As well as a modernized UI, new in this release is the ability to create, duplicate, or delete tables, rows, values and cells directly within the Inspector. Press the 'pencil' icon to start editing items, and then hover over the new icons to see how to manipulate the data.
See the Inspecting Data guide for more information about how to use the Inspector in your application during development.
v6.5
This release includes the new persister-react-native-mmkv module, which allows you to persist data in a React Native MMKV store via the react-native-mmkv library.
Usage should be as simple as this:
import {createMMKV} from 'react-native-mmkv';
import {createReactNativeMmkvPersister} from 'tinybase/persisters/persister-react-native-mmkv';
const storage = createMMKV();
store.setTables({pets: {fido: {species: 'dog'}}});
const persister = createReactNativeMmkvPersister(store, storage);
await persister.save();
// Store will be saved to the MMKV store.
A huge shout out to Jérémy Barbet for this new persister!
v6.4
This release includes the new persister-react-native-sqlite module, which allows you to persist data in a React Native SQLite database via the react-native-sqlite-storage library.
Usage should be as simple as this:
import {enablePromise, openDatabase} from 'react-native-sqlite-storage';
import {createStore} from 'tinybase';
import {createReactNativeSqlitePersister} from 'tinybase/persisters/persister-react-native-sqlite';
enablePromise(true);
const db = await openDatabase({name: 'my.db', location: 'default'});
const store = createStore().setTables({pets: {fido: {species: 'dog'}}});
const persister = createReactNativeSqlitePersister(store, db);
await persister.save();
// Store will be saved to the database.
Please let us know how you get on with this new Persister, and if you have any feedback or suggestions.
v6.3
This release includes the new persister-durable-object-sql-storage module, which allows you to persist data in a Cloudflare Durable Object's SQLite-based storage in conjunction with websocket-based synchronization (using the WsServerDurableObject class).
Huge thanks to Corey Jepperson for implementing the entirety of this functionality!
import {createMergeableStore} from 'tinybase';
import {createDurableObjectSqlStoragePersister} from 'tinybase/persisters/persister-durable-object-sql-storage';
import {WsServerDurableObject} from 'tinybase/synchronizers/synchronizer-ws-server-durable-object';
const config = {
mode: 'fragmented',
storagePrefix: 'my_app_',
};
export class MyDurableObject extends WsServerDurableObject {
createPersister() {
const store = createMergeableStore();
const persister = createDurableObjectSqlStoragePersister(
store,
this.ctx.storage.sql,
config,
);
return persister;
}
}
Prior to this release, the only way to persist data in a Durable Object was to use the persister-durable-object-storage module, which uses CloudFlare's key-value storage backend behind the scenes.
However, Cloudflare's SQLite storage backend for Durable Objects offers significantly better pricing compared to the key-value storage backend. The SQLite storage backend is Cloudflare's recommended storage option for new Durable Object namespaces.
Note that, before using this persister, you must configure your Durable Object class to use SQLite storage by adding a migration to your wrangler.toml or wrangler.json configuration file. Use new_sqlite_classes in your migration configuration to enable SQLite storage for your Durable Object class. See the module documentation for more information.
This release also addresses a local-storage persistence issue, #257.
v6.2
This release contains various packaging improvements and exposes some internal HLC functions that are useful for people building their own persisters or synchronizers.
New omni module
There is a new omni module that is an explicit superset of everything in the TinyBase ecosystem. It exports the features and functionality of every tinybase/* module, including every persister, every synchronizer, and every UI component. This is useful for applications that want to use multiple facets of the overall TinyBase ecosystem and also benefit from the fact they share a lot of code internally.
import {createStore, createSqliteBunPersister} from 'tinybase/omni';
However, it should go without saying that you should only use the omni module if you have an aggressive tree-shaking bundler that can remove all the persisters, synchronizers, and so on, that you do not use. Experiment with different bundler configurations to see what works best for your usage.
with-schema exports
This release changes the package.json exports slightly so that imports of both /with-schema and non-schema'd versions of the modules resolve to the same JavaScript file. This reduces bundle size for apps that use both schema and non-schema imports.
HLC & hash functions
The common module (and hence tinybase module) now export the getHlcFunctions function. This returns set of seven functions that can be used to create and manipulate HLC (Hybrid Logical Clock) timestamps.
import {getHlcFunctions} from 'tinybase';
const [getNextHlc, seenHlc, encodeHlc] = getHlcFunctions();
There are also several functions to help hash tabular and key-value data in a way that is compatible with the internal MergeableStore implementation. These include the getHash function and the getCellHash function, for example.
These are for pretty advanced use-cases! But you can use these in your own systems to ensure the timestamps and hashes are compatible with the ones generated in TinyBase MergeableStore objects.
Moved types
The rarely-used GetNow and Hash types have been moved from the mergeable-store module into the common module.
v6.1
In Summary
- A new Persister for Bun's embedded SQLite database.
- Subset persistence to load subsets of tables into a
Store. - Destructured object arguments for sorted
RowIdmethods and hooks. - A new startAutoPersisting method.
And more!
Bun SQLite
This release includes a new Persister for the embedded SQLite database available in the Bun runtime.
You use it by passing a reference to a Bun Database object into the createSqliteBunPersister function:
import {Database} from 'bun:sqlite';
import {createStore} from 'tinybase';
import {createSqliteBunPersister} from 'tinybase/persisters/persister-sqlite-bun';
const db = new Database(':memory:');
const store = createStore().setTables({pets: {fido: {species: 'dog'}}});
const persister = createSqliteBunPersister(store, db, 'my_tinybase');
await persister.save();
// Store will be saved to the database.
console.log(db.query('SELECT * FROM my_tinybase;').all());
// -> [{_id: '_', store: '[{"pets":{"fido":{"species":"dog"}}},{}]'}]
db.query(
'UPDATE my_tinybase SET store = ' +
`'[{"pets":{"felix":{"species":"cat"}}},{}]' WHERE _id = '_';`,
).run();
await persister.load();
console.log(store.getTables());
// -> {pets: {felix: {species: 'cat'}}}
await persister.destroy();
There's more information the documentation for the new persister-sqlite-bun module.
Subset persistence
Persisters that load and save data to an underlying database can now be configured to only load a subset of the rows in a table into a Store.
This is useful for reducing the amount of data that is loaded into memory, or for working with a subset of data that is relevant to the current user, for example.
Do this by specifying a condition in the Persister configuration. This is a single string argument which is used as a SQL WHERE clause when reading and observing data in the table.
For example, the following code will only load rows from the pets database table where the sold column is set to 0:
const subsetPersister = createSqliteWasmPersister(store, sqlite3, db, {
mode: 'tabular',
tables: {
load: {pets: {tableId: 'pets', condition: '$tableName.sold = 0'}},
save: {pets: {tableName: 'pets', condition: '$tableName.sold = 0'}},
},
});
See the 'Loading subsets of database tables' section of the Database Persistence guide for more details. And a huge thank you to Jakub Riedl (@jakubriedl) for landing this functionality!
Destructured object arguments for sorted Row Ids
The getSortedRowIds method on the Store interface has a number of optional parameters and it can be tiresome to fill in the defaults if you only want to change the last one, for example. So this release introduces an override such that you can pass an object with the parameters as properties.
So instead of:
store.getSortedRowIds('pets', undefined, undefined, undefined, 10);
You can now do:
store.getSortedRowIds({tableId: 'pets', limit: 10});
This pattern is also made available to the addSortedRowIdsListener method, the useSortedRowIds hook, and the useSortedRowIdsListener hook.
New startAutoPersisting method
The new startAutoPersisting method and stopAutoPersisting method on the Persister interface act as convenience methods for starting (and stopping) both the automatic loading and saving of data.
New createMergeableStore getNow parameter
The createMergeableStore function now takes an optional getNow argument that lets you override the clock used to generate HLC timestamps.
Asynchronous Persister & Synchronizer methods
Please note that some methods in the Persister and Synchronizer APIs are now asynchronous. Although most implementations of these methods are synchronous, some (particularly for Postgres-based databases) are no longer so and you are recommended to await them all.
The stopAutoLoad method, the stopAutoSave method, and the destroy method in the base Persister interface have been marked asynchronous and return Promises. The stopSync method in the Synchronizer interface and the destroy method in the Synchronizer server interfaces should also be considered asynchronous.
v6.0
This major release is about updating dependencies and infrastructure rather than adding new features.
The most notable changes for users are:
- The package distribution only includes modern ESM packages (both minified and non-minified).
- React 19 is now compatible as an optional peer dependency.
- The tools module and TinyBase CLI have been removed.
If you have been using CJS or UMD packages, you will need to update your bundling strategy for TinyBase (in the same way that you will have had to have done for React 19, for example) but this change should be compatible with most packaging tools. If you had been using the library directly a browser, you should consider the esm.sh CDN, as we have for our demos.
As a result of these changes, there have been some additional knock-on effects to the project and developer infrastructure as a whole. For example:
- The test suite has been updated to use
react-testing-libraryinstead ofreact-test-renderer. - The React
jsx-runtimeis used for JSX transformations. - Demos (and CodePen examples) have been updated to use an
importmapmapping the modules to the esm.sh CDN. - ESLint has finally been upgraded to v9.
Note that TinyBase v6.0 adds no new functionality, so you can afford to stay on v5.4.x for a while if these changes are somehow incompatible for you. However, all future functionality changes and bug fixes will take effect as v6.x releases (and probably won't be back-ported to v5.4.x), so you should endeavor to upgrade as soon as you can.
Please let us know how these changes find you, and please file an issue on GitHub if you need help adapting to any of them.
v5.4
Durable Objects synchronization
This release contains a new WebSocket synchronization server that runs on Cloudflare as a Durable Object.
It's in the new synchronizer-ws-server-durable-object module, and you use it by extending the WsServerDurableObject class. Use the getWsServerDurableObjectFetch function for conveniently binding your Cloudflare Worker to your Durable Object:
import {
WsServerDurableObject,
getWsServerDurableObjectFetch,
} from 'tinybase/synchronizers/synchronizer-ws-server-durable-object';
export class MyDurableObject extends WsServerDurableObject {}
export default {fetch: getWsServerDurableObjectFetch('MyDurableObjects')};
For the above code to work, you'll need to have a Wrangler configuration that connects the MyDurableObject class to the MyDurableObjects namespace. In other words, you'll have something like this in your wrangler.toml file:
[[durable_objects.bindings]]
name = "MyDurableObjects"
class_name = "MyDurableObject"
With this you can now easily connect and synchronize clients that are using the WsSynchronizer synchronizer.
Durable Objects Persistence
But wait! There's more. Durable Objects also provide a storage mechanism, and sometimes you want TinyBase data to also be stored on the server (in case all the current clients disconnect and a new one joins, for example). So this release of TinyBase also includes a dedicated persister, the DurableObjectStoragePersister, that also synchronizes the data to the Durable Object storage layer.
You create it with the createDurableObjectStoragePersister function, and hook it into the Durable Object by returning it from the createPersister method of your WsServerDurableObject:
export class MyDurableObject extends WsServerDurableObject {
createPersister() {
return createDurableObjectStoragePersister(
createMergeableStore(),
this.ctx.storage,
);
}
}
You can get started quickly with this architecture using the new Vite template that accompanies this release.
Server Reference Implementation
Unrelated to Durable Objects, this release also includes the new synchronizer-ws-server-simple module that contains a simple server implementation called WsServerSimple. Without the complications of listeners, persistence, or statistics, this is more suitable to be used as a reference implementation for other server environments.
Architectural Guide
To go with this release, we have added new documentation on ways in which you can use TinyBase in an app architecture. Check it out in the new Architectural Options guide.
We've also started a new section of documentation for describing integrations, of which the Cloudflare Durable Objects guide, of course, is the first new entry!
v5.3
This release is focussed on a few API improvements and quality-of-life changes. These include:
React SSR support
Thanks to contributor Muhammad Muhajir for ensuring that TinyBase runs in server-side rendering environments!
In the persisters module...
All Persister objects now expose information about whether they are loading or saving. To access this Status, use:
- The
getStatusmethod, which will return 0 when it is idle, 1 when it is loading, and 2 when it is saving. - The
addStatusListenermethod, which lets you add aStatusListenerfunction and which is called whenever the status changes.
These make it possible to track background load and save activities, so that, for example, you can show a status-bar spinner of asynchronous persistence activity.
In the synchronizers module...
Synchronizers are a sub-class of Persister, so all Synchronizer objects now also have:
- The
getStatusmethod, which will return 0 when it is idle, 1 when it is 'loading' (ie inbound syncing), and 2 when it is 'saving' (ie outbound syncing). - The
addStatusListenermethod, which lets you add aStatusListenerfunction and which is called whenever the status changes.
In the ui-react module...
There are corresponding hooks so that you can build these status changes into a React UI easily:
- The
usePersisterStatushook, which will return the status for an explicitly provided, or context-derivedPersister. - The
usePersisterStatusListenerhook, which lets you add your ownStatusListenerfunction to aPersister. - The
usePersisterhook, which lets you get direct access to aPersisterfrom within your UI.
And correspondingly for Synchronizers:
- The
useSynchronizerStatushook, which will return the status for an explicitly provided, or context-derivedSynchronizer. - The
useSynchronizerStatusListenerhook, which lets you add your ownStatusListenerfunction to aSynchronizer. - The
useSynchronizerhook, which lets you get direct access to aSynchronizerfrom within your UI.
In addition, this module also now includes hooks for injecting objects into the Provider context scope imperatively, much like the existing useProvideStore hook:
- The
useProvideMetricshook, which lets you imperatively registerMetricsobjects. - The
useProvideIndexeshook, which lets you registerIndexesobjects. - The
useProvideRelationshipshook, which lets you registerRelationshipsobjects. - The
useProvideQuerieshook, which lets you registerQueriesobjects. - The
useProvideCheckpointshook, which lets you registerCheckpointsobjects. - The
useProvidePersisterhook, which lets you registerPersisterobjects. - The
useProvideSynchronizerhook, which lets you registerSynchronizerobjects.
All of these new methods have extensive documentation, each with examples to show how to use them.
Please provide feedback on this new release on GitHub!
v5.2
This release introduces new Persisters for... PostgreSQL! TinyBase now has two new Persister modules:
- The
persister-postgresmodule provides thePostgresPersister, which uses the excellentpostgresmodule to bind to regular PostgreSQL databases, generally on a server. - The
persister-pglitemodule provides thePglitePersister, which uses the new and excitingpglitemodule for running PostgreSQL... in a browser!
Conceptually, things behave in the same way as they do for the various SQLite persisters. Simply use the createPostgresPersister function (or the similar createPglitePersister function) to persist your TinyBase data:
import postgres from 'postgres';
import {createPostgresPersister} from 'tinybase/persisters/persister-postgres';
// Create a TinyBase Store.
store.setTables({pets: {fido: {species: 'dog'}}});
// Create a postgres connection and Persister.
const sql = postgres('postgres://localhost:5432/tinybase');
const pgPersister = await createPostgresPersister(store, sql, 'my_tinybase');
// Save Store to the database.
await pgPersister.save();
console.log(await sql`SELECT * FROM my_tinybase;`);
// -> [{_id: '_', store: '[{"pets":{"fido":{"species":"dog"}}},{}]'}]
And, as per usual, you can update the database and have TinyBase automatically reflect those changes:
// If separately the database gets updated...
const json = '[{"pets":{"felix":{"species":"cat"}}},{}]';
await sql`UPDATE my_tinybase SET store = ${json} WHERE _id = '_';`;
// ... then changes are loaded back. Reactive auto-load is also supported!
await pgPersister.load();
console.log(store.getTables());
// -> {pets: {felix: {species: 'cat'}}}
// As always, don't forget to tidy up.
await pgPersister.destroy();
await sql.end();
Note that these two Persister objects support both the json and tabular modes for saving TinyBase data into the database. See the DatabasePersisterConfig type for more details. (Note however that, like the SQLite Persisters, only the json mode is supported for MergeableStore instances, due to their additional CRDT metadata.)
This release also exposes the new createCustomSqlitePersister function and createCustomPostgreSqlPersister function at the top level of the persister module. These can be used to build Persister objects against SQLite and PostgreSQL SDKs (or forks) that are not already included with TinyBase.
Minor breaking change
It's very unlikely to affect most apps, but also be aware that the persisters module and synchronizers module are no longer bundled in the 'master' tinybase module. If you are using them (most likely because you have built a custom Persister or Synchronizer), you will need to update your imports accordingly to the standalone tinybase/persisters and tinybase/synchronizers versions of them. Apologies.
v5.1
This release lets you persist data on a server using the createWsServer function. This makes it possible for all clients to disconnect from a path, but, when they reconnect, for the data to still be present for them to sync with.
This is done by passing in a second argument to the createWsServer function that creates a Persister instance (for which also need to create or provide a MergeableStore) for a given path:
import {createMergeableStore} from 'tinybase';
import {createFilePersister} from 'tinybase/persisters/persister-file';
import {createWsServer} from 'tinybase/synchronizers/synchronizer-ws-server';
import {WebSocketServer} from 'ws';
const persistingServer = createWsServer(
new WebSocketServer({port: 8051}),
(pathId) =>
createFilePersister(
createMergeableStore(),
pathId.replace(/[^a-zA-Z0-9]/g, '-') + '.json',
),
);
await persistingServer.destroy();
This is a very crude (and not production-safe!) example, but demonstrates a server that will create a file, based on any path that clients connect to, and persist data to it. See the createWsServer function documentation for more details.
This implementation is still experimental so please kick the tires!
There is one small breaking change in this release: the functions for creating Synchronizer objects can now take optional onSend and onReceive callbacks that will fire whenever messages pass through the Synchronizer. See, for example, the createWsSynchronizer function. These are suitable for debugging synchronization issues in a development environment.
v5.0
We're excited to announce this major release for TinyBase! It includes important data synchronization functionality and a range of other improvements.
In Summary
- The new MergeableStore type wraps your data as a Conflict-Free Replicated Data Type (CRDT).
- The new Synchronizer framework keeps multiple instances of data in sync across different media.
- An improved module folder structure removes common packaging and bundling issues.
- The TinyBase Inspector is now in its own standalone
ui-react-inspectormodule. - TinyBase now supports only Expo SQLite v14 (SDK 51) and above.
There are also some small breaking changes that may affect you (but which should easy to fix if they do).
Let's look at the major functionality in more detail!
The New MergeableStore Type
A key part of TinyBase v5.0 is the new mergeable-store module, which contains a subtype of Store - called MergeableStore - that can be merged with another with deterministic results. The implementation uses an encoded hybrid logical clock (HLC) to timestamp the changes made so that they can be cleanly merged.
The getMergeableContent method on a MergeableStore is used to get the state of a store that can be merged into another. The applyMergeableChanges method will let you apply that to (another) store. The merge method is a convenience function to bidirectionally merge two stores together:
const localStore1 = createMergeableStore();
const localStore2 = createMergeableStore();
localStore1.setCell('pets', 'fido', 'species', 'dog');
localStore2.setCell('pets', 'felix', 'species', 'cat');
localStore1.merge(localStore2);
console.log(localStore1.getContent());
// -> [{pets: {felix: {species: 'cat'}, fido: {species: 'dog'}}}, {}]
console.log(localStore2.getContent());
// -> [{pets: {felix: {species: 'cat'}, fido: {species: 'dog'}}}, {}]
Please read the new Using A MergeableStore guide for more details of how to use this important new API.
A MergeableStore can be persisted locally, just like a regular Store into file, local and session storage, and simple SQLite environments such as Expo and SQLite3. These allow you to save the state of a MergeableStore locally before it has had the chance to be synchronized online, for example.
Which leads us onto the next important feature in v5.0, allowing you to synchronize stores between systems...
The New Synchronizer Framework
The v5.0 release also introduces the new concept of synchronization. Synchronizer objects implement a negotiation protocol that allows multiple MergeableStore objects to be merged together. This can be across a network, using WebSockets, for example:
import {createWsSynchronizer} from 'tinybase/synchronizers/synchronizer-ws-client';
import {WebSocket} from 'ws';
// On a server machine:
const server = createWsServer(new WebSocketServer({port: 8043}));
// On the first client machine:
const store1 = createMergeableStore();
const synchronizer1 = await createWsSynchronizer(
store1,
new WebSocket('ws://localhost:8043'),
);
await synchronizer1.startSync();
store1.setCell('pets', 'fido', 'legs', 4);
// On the second client machine:
const store2 = createMergeableStore();
const synchronizer2 = await createWsSynchronizer(
store2,
new WebSocket('ws://localhost:8043'),
);
await synchronizer2.startSync();
store2.setCell('pets', 'felix', 'price', 5);
// ...
console.log(store1.getTables());
// -> {pets: {felix: {price: 5}, fido: {legs: 4}}}
console.log(store2.getTables());
// -> {pets: {felix: {price: 5}, fido: {legs: 4}}}
await synchronizer1.destroy();
await synchronizer2.destroy();
await server.destroy();
This release includes three types of Synchronizer:
- The
WsSynchronizeruses WebSockets to communicate between different systems as shown above. - The
BroadcastChannelSynchronizeruses the browser's BroadcastChannel API to communicate between different tabs and workers. - The
LocalSynchronizerdemonstrates synchronization in memory on a single local system.
Notice that the WsSynchronizer assumes that there exists a server that can forward requests to other WsSynchronizer systems. This can be created using the createWsServer function that takes a WebSocketServer as also shown above.
Please read the new Using A Synchronizer guide for more details of how to synchronize your data.
Improved Module Folder Structure
We have previously found issues with legacy bundlers and other tools that didn't fully support the new exports field in the module's package.
To mitigate that, the TinyBase distribution now has a top-level folder structure that fully echoes the import paths, including signifiers for JavaScript versions, schema support, minification and so on.
Please read the comprehensive Importing TinyBase guide for more details of how to construct the correct import paths in v5.0.
Breaking Changes in v5.0
Module File Structure
If you previously had /lib/ in your import paths, you should remove it. You also do not have to explicitly specify whether you need the cjs version of TinyBase - if you are using a require rather than an import, you will get it automatically.
The non-minified version of the code is now default and you need to be explicit when you want minified code. Previously you would add /debug to the import path to get non-minified code, but now you add /min to the import path to get minified code.
Expo SQLite Persister
Previously the persister-expo-sqlite module supported expo-sqlite v13 and the persister-expo-sqlite-next module supported their modern 'next' package. In v5.0, the persister-expo-sqlite module only supports v14 and later, and the persister-expo-sqlite-next module has been removed.
The TinyBase Inspector
Previously, the React-based inspector (then known as StoreInspector) resided in the debug version of the ui-react-dom module. It now lives in its own ui-react-inspector module (so that it can be used against non-debug code) and has been renamed to Inspector.
Please update your imports and rename the component when used, accordingly. See the API documentation for details, or the <Inspector /> demo, for example.
API Changes
The following changes have been made to the existing TinyBase API for consistency. These are less common parts of the API but should straightforward to correct if you are using them.
In the type definitions:
- The GetTransactionChanges and GetTransactionLog types have been removed.
- The TransactionChanges type has been renamed as the
Changestype. - The
Changestype now usesundefinedinstead ofnullto indicate aCellorValuethat has been deleted or that was not present. - The
TransactionLogtype is now an array instead of a JavaScript object.
In the Store interface:
- There is a new
getTransactionChangesmethod and a new getTransactionLog method. - The setTransactionChanges method is renamed as the
applyChangesmethod. - A
DoRollbackfunction no longer gets passed arguments. You can use thegetTransactionChangesmethod andgetTransactionLogmethod directly instead. - Similarly, a
TransactionListenerfunction no longer gets passed arguments.
In the persisters module:
- The
createCustomPersisterfunction now takes a final optional boolean (supportsMergeableStore) to indicate that thePersistercan supportMergeableStoreas well asStoreobjects. - A
Persister'sloadmethod andstartAutoLoadmethod now take aContentobject as one parameter, rather thanTablesandValuesas two. - If you create a custom
Persister, the setPersisted method now receives changes made to aStoredirectly by reference, rather than via a callback. Similarly, thePersisterListeneryou register in your addPersisterListener implementation now takesContentandChangesobjects directly rather than via a callback. - The broadcastTransactionChanges method in the
persister-partykit-servermodule has been renamed to the broadcastChanges method.
v4.8
This release includes the new persister-powersync module, which provides a Persister for PowerSync's SQLite database.
Much like the other SQLite persisters, use it by passing in a PowerSync instance to the createPowerSyncPersister function; something like:
const powerSync = usePowerSync();
const persister = createPowerSyncPersister(store, powerSync, {
mode: 'tabular',
tables: {
load: {items: {tableId: 'items', rowIdColumnName: 'value'}},
save: {items: {tableName: 'items', rowIdColumnName: 'value'}},
},
});
A huge thank you to Benedikt Mueller (@bndkt) for building out this functionality! And please provide feedback on how this new Persister works for you.
v4.7
This release includes the new persister-libsql module, which provides a Persister for Turso's LibSQL database.
Use the Persister by passing in a reference to the LibSQL client to the createLibSQLPersister function; something like:
const client = createClient({url: 'file:my.db'});
const persister = createLibSqlPersister(store, client, {
mode: 'tabular',
tables: {
load: {items: {tableId: 'items', rowIdColumnName: 'value'}},
save: {items: {tableName: 'items', rowIdColumnName: 'value'}},
},
});
This is the first version of this functionality, so please provide feedback on how it works for you!
v4.6
This release includes the new persister-electric-sql module, which provides a Persister for ElectricSQL client databases.
Use the Persister by passing in a reference to the Electric client to the createElectricSqlPersister function; something like:
const electric = await electrify(connection, schema, config);
const persister = createElectricSqlPersister(store, electric, {
mode: 'tabular',
tables: {
load: {items: {tableId: 'items', rowIdColumnName: 'value'}},
save: {items: {tableName: 'items', rowIdColumnName: 'value'}},
},
});
This release is accompanied by a template project to get started quickly with this integration. Enjoy!
v4.5
This release includes the new persister-expo-sqlite-next module, which provides a Persister for the modern version of Expo's SQLite library, designated 'next' as of November 2023. This API should be used if you are installing the expo-sqlite/next module.
Note that TinyBase support for the legacy version of Expo-SQLite (expo-sqlite) is still available in the persister-expo-sqlite module.
NB as of TinyBase v5.0, this is now the default and legacy support has been removed.
Thank you to Expo for providing this functionality!
v4.4
This relatively straightforward release adds a selection of new listeners to the Store object, and their respective hooks. These are for listening to changes in the 'existence' of entities rather than to their value. For example, the addHasTableListener method will let you listen for the presence (or not) of a specific table.
The full set of new existence-listening methods and hooks to work with this is as follows:
These methods may become particularly important in future versions of TinyBase that support null as valid Cells and Values.
v4.3
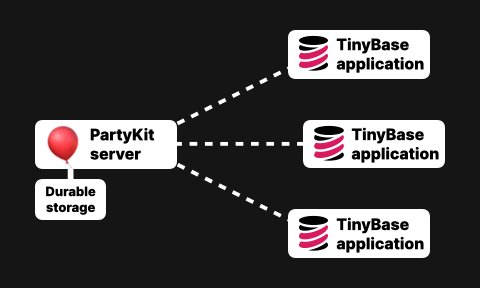
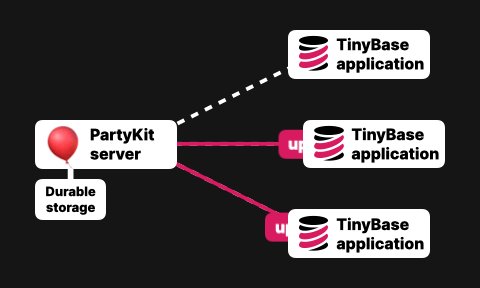
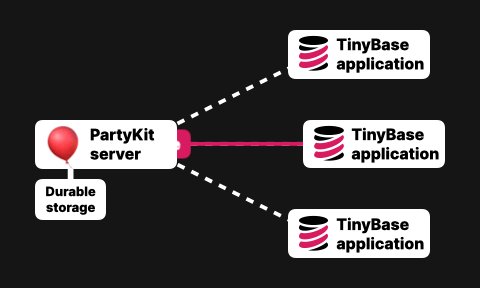
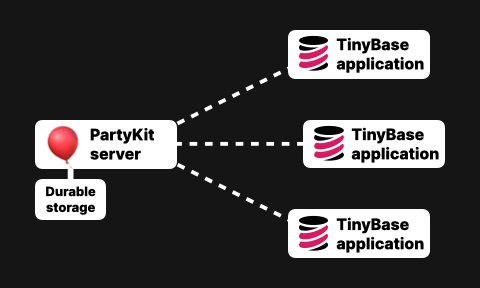
We're excited to announce TinyBase 4.3, which provides an integration with PartyKit, a cloud-based collaboration provider.
This allows you to enjoy the benefits of both a "local-first" architecture and a "sharing-first" platform. You can have structured data on the client with fast, reactive user experiences, but also benefit from cloud-based persistence and room-based collaboration.

This release includes two new modules:
- The
persister-partykit-servermodule provides a server class for coordinating clients and persistingStoredata to the PartyKit cloud. - The
persister-partykit-clientmodule provides the API to create connections to the server and a binding to yourStore.
A TinyBase server implementation on PartyKit can be as simple as this:
import {TinyBasePartyKitServer} from 'tinybase/persisters/persister-partykit-server';
export default class extends TinyBasePartyKitServer {}
On the client, use the familiar Persister API, passing in a reference to a PartyKit socket object that's been configured to connect to your server deployment and named room:
import {createPartyKitPersister} from 'tinybase/persisters/persister-partykit-client';
const persister = createPartyKitPersister(
store,
new PartySocket({
host: 'project-name.my-account.partykit.dev',
room: 'my-partykit-room',
}),
);
await persister.startAutoSave();
await persister.startAutoLoad();
The load method and (gracefully failing) save method on this Persister use HTTPS to get or set full copies of the Store to the cloud. However, the auto-save and auto-load modes use a websocket to transmit subsequent incremental changes in either direction, making for performant sharing of state between clients.
See and try out this new collaboration functionality in the Todo App v6 (collaboration) demo. This also emphasizes the few changes that need to be made to an existing app to make it instantly collaborative.
Also try out the tinybase-ts-react-partykit template that gets you up and running with a PartyKit-enabled TinyBase app extremely quickly.
PartyKit supports retries for clients that go offline, and so the disconnected user experience is solid, out of the box. Learn more about configuring this behavior here.
Note, however, that this release is not yet a full CRDT implementation: there is no clock synchronization and it is more 'every write wins' than 'last write wins'. However, since the transmitted updates are at single cell (or value) granularity, conflicts are minimized. More resilient replication is planned as this integration matures.
v4.2
This release adds support for persisting TinyBase to a browser's IndexedDB storage. You'll need to import the new persister-indexed-db module, and call the createIndexedDbPersister function to create the IndexedDB Persister.
The API is the same as for all the other Persister APIs:
import {createIndexedDbPersister} from 'tinybase/persisters/persister-indexed-db';
store
.setTable('pets', {fido: {species: 'dog'}})
.setTable('species', {dog: {price: 5}})
.setValues({open: true});
const indexedDbPersister = createIndexedDbPersister(store, 'petStore');
await indexedDbPersister.save();
// IndexedDB ->
// database petStore:
// objectStore t:
// object 0:
// k: "pets"
// v: {fido: {species: dog}}
// object 1:
// k: "species"
// v: {dog: {price: 5}}
// objectStore v:
// object 0:
// k: "open"
// v: true
await indexedDbPersister.destroy();
Note that it is not possible to reactively detect changes to a browser's IndexedDB storage. A polling technique is used to load underlying changes if you choose to 'autoLoad' your data into TinyBase.
This release also upgrades Prettier to v3.0 which has a peer-dependency impact on the tools module. Please report any issues!
v4.1
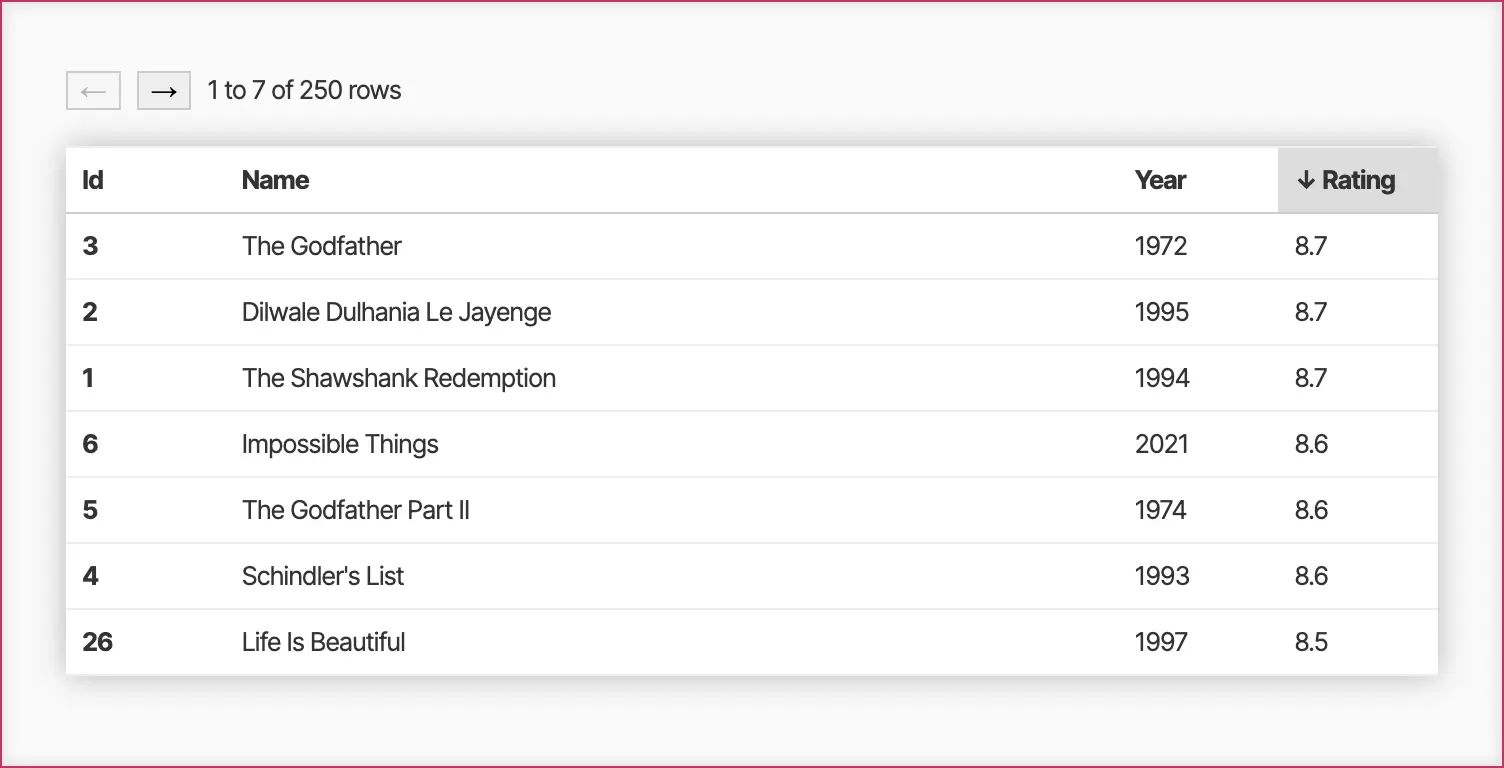
This release introduces the new ui-react-dom module. This provides pre-built components for tabular display of your data in a web application.

New DOM Components
The following is the list of all the components released in v4.1:
| Component | Purpose | |
|---|---|---|
ValuesInHtmlTable | Renders Values. | demo |
TableInHtmlTable | Renders a Table. | demo |
SortedTableInHtmlTable | Renders a sorted Table, with optional interactivity. | demo |
SliceInHtmlTable | Renders a Slice from an Index. | demo |
RelationshipInHtmlTable | Renders the local and remote Tables of a relationship | demo |
ResultTableInHtmlTable | Renders a ResultTable. | demo |
ResultSortedTableInHtmlTable | Renders a sorted ResultTable, with optional interactivity. | demo |
EditableCellView | Renders a Cell and lets you change its type and value. | demo |
EditableValueView | Renders a Value and lets you change its type and value. | demo |
These pre-built components are showcased in the UI Components demos. Using them should be very familiar if you have used the more abstract ui-react module:
import React from 'react';
import {createRoot} from 'react-dom/client';
import {SortedTableInHtmlTable} from 'tinybase/ui-react-dom';
const App = ({store}) => (
<SortedTableInHtmlTable tableId="pets" cellId="species" store={store} />
);
store.setTables({
pets: {
fido: {species: 'dog'},
felix: {species: 'cat'},
},
});
const app = document.createElement('div');
const root = createRoot(app);
root.render(<App store={store} />);
console.log(app.innerHTML);
// ->
`
<table>
<thead>
<tr><th>Id</th><th class="sorted ascending">↑ species</th></tr>
</thead>
<tbody>
<tr><th title="felix">felix</th><td>cat</td></tr>
<tr><th title="fido">fido</th><td>dog</td></tr>
</tbody>
</table>
`;
root.unmount();
The EditableCellView component and EditableValueView component are interactive input controls for updating Cell and Value content respectively. You can generally use them across your table views by adding the editable prop to your table component.
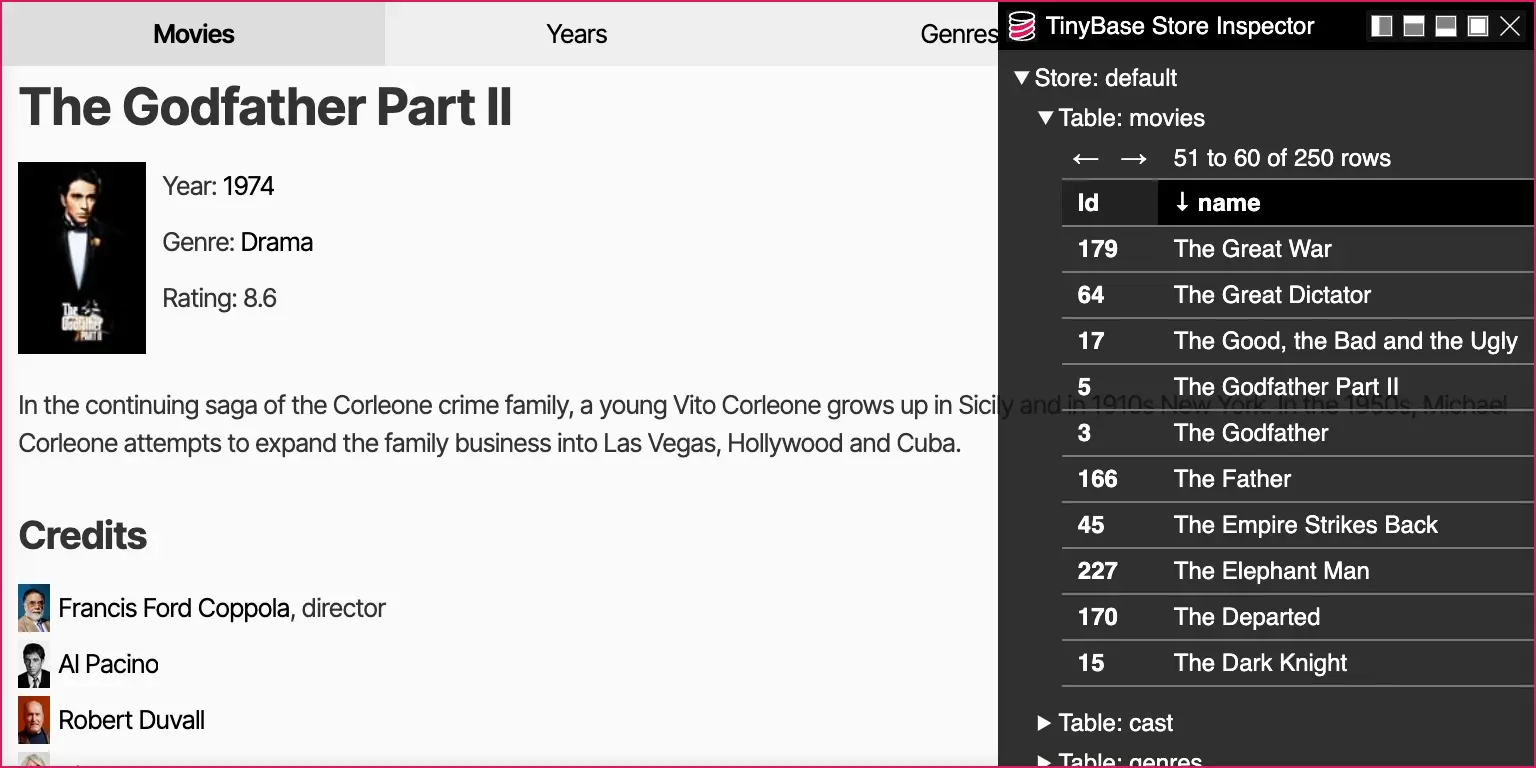
The new Inspector

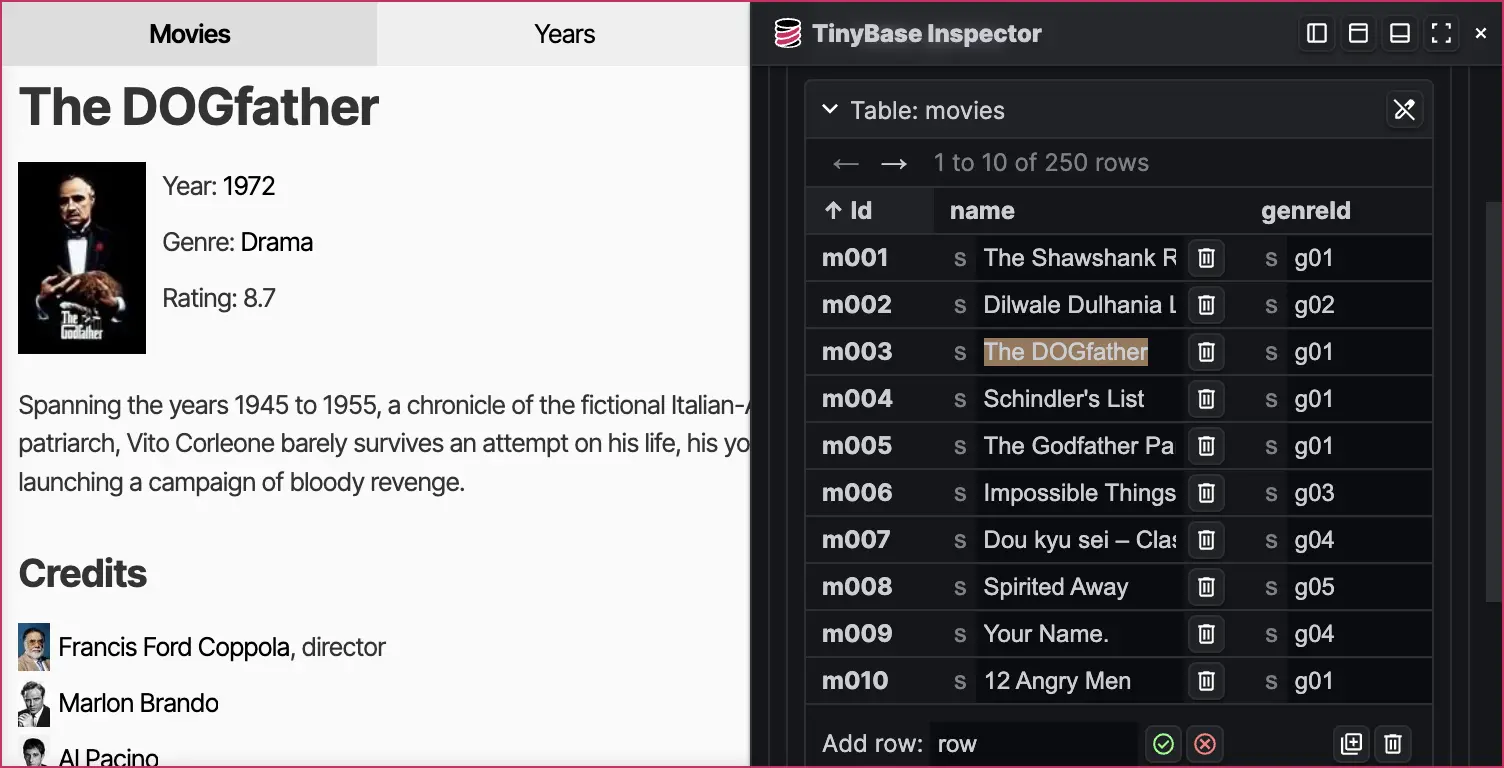
The new Inspector component allows you to view, understand, and edit the content of a Store in a debug web environment. Try it out in most of the demos on the site, including the Movie Database demo, pictured. This requires a debug build of the new ui-react-dom module, which is now also included in the UMD distribution.
Also in this release, the getResultTableCellIds method and addResultTableCellIdsListener method have been added to the Queries object. The equivalent useResultTableCellIds hook and useResultTableCellIdsListener hook have also been added to ui-react module. A number of other minor React hooks have been added to support the components above.
Demos have been updated to demonstrate the ui-react-dom module and the Inspector component where appropriate.
(NB: Previous to v5.0, this component was called StoreInspector.)
v4.0
This major release provides Persister modules that connect TinyBase to SQLite databases (in both browser and server contexts), and CRDT frameworks that can provide synchronization and local-first reconciliation:
| Module | Function | Storage |
|---|---|---|
persister-sqlite3 | createSqlite3Persister | SQLite in Node, via sqlite3 |
persister-sqlite-wasm | createSqliteWasmPersister | SQLite in a browser, via sqlite-wasm |
persister-cr-sqlite-wasm | createCrSqliteWasmPersister | SQLite CRDTs, via cr-sqlite-wasm |
persister-yjs | createYjsPersister | Yjs CRDTs, via yjs |
persister-automerge | createSqliteWasmPersister | Automerge CRDTs, via automerge-repo |
See the Database Persistence guide for details on how to work with SQLite databases, and the Synchronizing Data guide for more complex synchronization with the CRDT frameworks.
SQLite databases
You can persist Store data to a database with either a JSON serialization or tabular mapping. (See the DatabasePersisterConfig documentation for more details).
For example, this creates a Persister object and saves and loads the Store to and from a local SQLite database. It uses an explicit tabular one-to-one mapping for the 'pets' table:
store.setTables({pets: {fido: {species: 'dog'}}});
db = new sqlite3.oo1.DB(':memory:', 'c');
const sqlitePersister = createSqliteWasmPersister(store, sqlite3, db, {
mode: 'tabular',
tables: {load: {pets: 'pets'}, save: {pets: 'pets'}},
});
await sqlitePersister.save();
console.log(db.exec('SELECT * FROM pets;', {rowMode: 'object'}));
// -> [{_id: 'fido', species: 'dog'}]
db.exec(`INSERT INTO pets (_id, species) VALUES ('felix', 'cat')`);
await sqlitePersister.load();
console.log(store.getTables());
// -> {pets: {fido: {species: 'dog'}, felix: {species: 'cat'}}}
await sqlitePersister.destroy();
CRDT Frameworks
CRDTs allow complex reconciliation and synchronization between clients. Yjs and Automerge are two popular examples. The API should be familiar! The following will persist a TinyBase Store to a Yjs document:
import {createYjsPersister} from 'tinybase/persisters/persister-yjs';
import {Doc} from 'yjs';
store.setTables({pets: {fido: {species: 'dog'}}});
const doc = new Doc();
const yJsPersister = createYjsPersister(store, doc);
await yJsPersister.save();
// Store will be saved to the document.
console.log(doc.toJSON());
// -> {tinybase: {t: {pets: {fido: {species: 'dog'}}}, v: {}}}
await yJsPersister.destroy();
The following is the equivalent for an Automerge document that will sync over the broadcast channel:
import {Repo} from '@automerge/automerge-repo';
import {BroadcastChannelNetworkAdapter} from '@automerge/automerge-repo-network-broadcastchannel';
import {createAutomergePersister} from 'tinybase/persisters/persister-automerge';
const docHandler = new Repo({
network: [new BroadcastChannelNetworkAdapter()],
}).create();
const automergePersister = createAutomergePersister(store, docHandler);
await automergePersister.save();
// Store will be saved to the document.
console.log(docHandler.doc());
// -> {tinybase: {t: {pets: {fido: {species: 'dog'}}}, v: {}}}
await automergePersister.destroy();
store.delTables();
New methods
There are three new methods on the Store object. The getContent method lets you get the Store's Tables and Values in one call. The corresponding setContent method lets you set them simultaneously.
The new setTransactionChanges method lets you replay TransactionChanges (received at the end of a transaction via listeners) into a Store, allowing you to take changes from one Store and apply them to another.
Persisters now provide a schedule method that lets you queue up asynchronous tasks, such as when persisting data that requires complex sequences of actions.
Breaking changes
The way that data is provided to the DoRollback and TransactionListener callbacks at the end of a transaction has changed. Although previously they directly received content about changed Cell and Value content, they now receive functions that they can choose to call to receive that same data. This has a performance improvement, and your callback or listener can choose between concise TransactionChanges or more verbose TransactionLog structures for that data.
If you have build a custom persister, you will need to update your implementation. Most notably, the setPersisted function parameter is provided with a getContent function to get the content from the Store itself, rather than being passed pre-serialized JSON. It also receives information about the changes made during a transaction. The getPersisted function must return the content (or nothing) rather than JSON. startListeningToPersisted has been renamed addPersisterListener, and stopListeningToPersisted has been renamed delPersisterListener.
v3.3
This release allows you to track the Cell Ids used across a whole Table, regardless of which Row they are in.
In a Table (particularly in a Store without a TablesSchema), different Rows can use different Cells. Consider this Store, where each pet has a different set of Cell Ids:
store.setTable('pets', {
fido: {species: 'dog'},
felix: {species: 'cat', friendly: true},
cujo: {legs: 4},
});
Prior to v3.3, you could only get the Cell Ids used in each Row at a time (with the getCellIds method). But you can now use the getTableCellIds method to get the union of all the Cell Ids used across the Table:
console.log(store.getCellIds('pets', 'fido')); // previously available
// -> ['species']
console.log(store.getTableCellIds('pets')); // new in v3.3
// -> ['species', 'friendly', 'legs']
You can register a listener to track the Cell Ids used across a Table with the new addTableCellIdsListener method. Use cases for this might include knowing which headers to render when displaying a sparse Table in a user interface, or synchronizing data with relational or column-oriented database system.
There is also a corresponding useTableCellIds hook in the optional ui-react module for accessing these Ids reactively, and a useTableCellIdsListener hook for more advanced purposes.
Note that the bookkeeping behind these new accessors and listeners is efficient and should not be slowed by the number of Rows in the Table.
This release also passes a getIdChanges function to every Id-related listener that, when called, returns information about the Id changes, both additions and removals, during a transaction. See the TableIdsListener type, for example.
let listenerId = store.addRowIdsListener(
'pets',
(store, tableId, getIdChanges) => {
console.log(getIdChanges());
},
);
store.setRow('pets', 'lowly', {species: 'worm'});
// -> {lowly: 1}
store.delRow('pets', 'felix');
// -> {felix: -1}
store.delListener(listenerId).delTables();
v3.2
This release lets you add a listener to the start of a transaction, and detect that a set of changes are about to be made to a Store.
To use this, call the addStartTransactionListener method on your Store. The listener you add can itself mutate the data in the Store.
From this release onwards, listeners added with the existing addWillFinishTransactionListener method are also able to mutate data. Transactions added with the existing addDidFinishTransactionListener method cannot mutate data.
const startListenerId = store.addStartTransactionListener(() => {
console.log('Start transaction');
console.log(store.getTables());
// Can mutate data
});
const willFinishListenerId = store.addWillFinishTransactionListener(() => {
console.log('Will finish transaction');
console.log(store.getTables());
// Can mutate data
});
const didFinishListenerId = store.addDidFinishTransactionListener(() => {
console.log('Did finish transaction');
console.log(store.getTables());
// Cannot mutate data
});
store.setTable('pets', {fido: {species: 'dog'}});
// -> 'Start transaction'
// -> {}
// -> 'Will finish transaction'
// -> {pets: {fido: {species: 'dog'}}}
// -> 'Did finish transaction'
// -> {pets: {fido: {species: 'dog'}}}
store
.delListener(startListenerId)
.delListener(willFinishListenerId)
.delListener(didFinishListenerId);
store.delTables();
This release also fixes a bug where using the explicit startTransaction method inside another listener could create infinite recursion.
v3.1
This new release adds a powerful schema-based type system to TinyBase.
If you define the shape and structure of your data with a TablesSchema or ValuesSchema, you can benefit from an enhanced developer experience when operating on it. For example:
// Import the 'with-schemas' definition:
import {createStore} from 'tinybase/with-schemas';
// Set a schema for a new Store:
const store = createStore().setValuesSchema({
employees: {type: 'number'},
open: {type: 'boolean', default: false},
});
// Benefit from inline TypeScript errors.
store.setValues({employees: 3}); // OK
store.setValues({employees: true}); // TypeScript error
store.setValues({employees: 3, website: 'pets.com'}); // TypeScript error
The schema-based typing is used comprehensively throughout every module - from the core Store interface all the way through to the ui-react module. See the new Schema-Based Typing guide for instructions on how to use it.
This now means that there are three progressive ways to use TypeScript with TinyBase:
- Basic Type Support (since v1.0)
- Schema-based Typing (since v3.1)
- ORM-like type definitions (since v2.2)
These are each described in the new TinyBase And TypeScript guide.
Also in v3.1, the ORM-like type definition generation in the tools module has been extended to emit ui-react module definitions.
Finally, v3.1.1 adds a reuseRowIds parameter to the addRow method and the useAddRowCallback hook. It defaults to true, for backwards compatibility, but if set to false, new Row Ids will not be reused unless the whole Table is deleted.
v3.0
This major new release adds key/value store functionality to TinyBase. Alongside existing tabular data, it allows you to get, set, and listen to, individual Value items, each with a unique Id.
store.setValues({employees: 3, open: true});
console.log(store.getValues());
// -> {employees: 3, open: true}
listenerId = store.addValueListener(
null,
(store, valueId, newValue, oldValue) => {
console.log(`Value '${valueId}' changed from ${oldValue} to ${newValue}`);
},
);
store.setValue('employees', 4);
// -> "Value 'employees' changed from 3 to 4"
store.delListener(listenerId).delValues();
Guides and documentation have been fully updated, and certain demos - such as the Todo App v2 (indexes) demo, and the Countries demo - have been updated to use this new functionality.
If you use the optional ui-react module with TinyBase, v3.0 now uses and expects React v18.
In terms of core API changes in v3.0, there are some minor breaking changes (see below), but the majority of the alterations are additions.
The Store object gains the following:
- The
setValuesmethod,setPartialValuesmethod, andsetValuemethod, to set keyed value data into theStore. - The
getValuesmethod,getValueIdsmethod, andgetValuemethod, to get keyed value data out of theStore. - The
delValuesmethod anddelValuemethod for removing keyed value data. - The
addValuesListenermethod,addValueIdsListenermethod, addValueListener method, andaddInvalidValueListenermethod, for listening to changes to keyed value data. - The
hasValuesmethod,hasValuemethod, andforEachValuemethod, for existence and enumeration purposes. - The
getTablesJsonmethod,getValuesJsonmethod,setTablesJsonmethod, andsetValuesJsonmethod, for reading and writing tabular and keyed value data to and from a JSON string. Also see below. - The
getTablesSchemaJsonmethod,getValuesSchemaJsonmethod, setTablesSchema method,setValuesSchemamethod,delTablesSchemamethod, and delValuesSchema method, for reading and writing tabular and keyed value schemas for theStore. Also see below.
The following types have been added to the store module:
Values,Value, andValueOrUndefined, representing keyed value data in aStore.ValueListenerandInvalidValueListener, to describe functions used to listen to (valid or invalid) changes to aValue.ValuesSchemaandValueSchema, to describe the keyedValuesthat can be set in aStoreand their types.ValueCallback,MapValue,ChangedValues, andInvalidValues, which also correspond to their 'Cell' equivalents.
Additionally:
- The persisters'
loadmethod andstartAutoLoadmethod take an optionalinitialValuesparameter for settingValueswhen a persistedStoreis bootstrapped. - The
Checkpointsmodule will undo and redo changes to keyed values in the same way they do for tabular data. - The tools module provides a getStoreValuesSchema method for inferring value-based schemas. The getStoreApi method and getPrettyStoreApi method now also provides an ORM-like code-generated API for schematized key values.
All attempts have been made to provide backwards compatibility and/or easy upgrade paths.
In previous versions, getJson method would get a JSON serialization of the Store's tabular data. That functionality is now provided by the getTablesJson method, and the getJson method instead now returns a two-part array containing the tabular data and the keyed value data.
Similarly, the getSchemaJson method used to return the tabular schema, now provided by the getTablesSchemaJson method. The getSchemaJson method instead now returns a two-part array of tabular schema and the keyed value schema.
The setJson method used to take a serialization of just the tabular data object. That's now provided by the setTablesJson method, and the setJson method instead expects a two-part array containing the tabular data and the keyed value data (as emitted by the getJson method). However, for backwards compatibility, if the setJson method is passed an object, it will set the tabular data, as it did prior to v3.0.
Along similar lines, the setSchema method's previous behavior is now provided by the setTablesSchema method. The setSchema method now takes two arguments, the second of which is optional, also aiding backward compatibility. The delSchema method removes both types of schema.
v2.2
Note: The tools module has been removed in TinyBase v6.0.
This release includes a new tools module. These tools are not intended for production use, but are instead to be used as part of your engineering workflow to perform tasks like generating APIs from schemas, or schemas from data. For example:
import {createTools} from 'tinybase/tools';
store.setTable('pets', {
fido: {species: 'dog'},
felix: {species: 'cat'},
cujo: {species: 'dog'},
});
const tools = createTools(store);
const [dTs, ts] = tools.getStoreApi('shop');
This will generate two files:
// -- shop.d.ts --
/* Represents the 'pets' Table. */
export type PetsTable = {[rowId: Id]: PetsRow};
/* Represents a Row when getting the content of the 'pets' Table. */
export type PetsRow = {species: string};
//...
// -- shop.ts --
export const createShop: typeof createShopDecl = () => {
//...
};
This release includes a new tinybase CLI tool which allows you to generate Typescript definition and implementation files direct from a schema file:
npx tinybase getStoreApi schema.json shop api
Definition: [...]/api/shop.d.ts
Implementation: [...]/api/shop.ts
Finally, the tools module also provides ways to track the overall size and structure of a Store for use while debugging.
v2.1
This release allows you to create indexes where a single Row Id can exist in multiple slices. You can utilize this to build simple keyword searches, for example.
Simply provide a custom getSliceIdOrIds function in the setIndexDefinition method that returns an array of Slice Ids, rather than a single Id:
import {createIndexes} from 'tinybase';
store.setTable('pets', {
fido: {species: 'dog'},
felix: {species: 'cat'},
rex: {species: 'dog'},
});
const indexes = createIndexes(store);
indexes.setIndexDefinition('containsLetter', 'pets', (_, rowId) =>
rowId.split(''),
);
console.log(indexes.getSliceIds('containsLetter'));
// -> ['f', 'i', 'd', 'o', 'e', 'l', 'x', 'r']
console.log(indexes.getSliceRowIds('containsLetter', 'i'));
// -> ['fido', 'felix']
console.log(indexes.getSliceRowIds('containsLetter', 'x'));
// -> ['felix', 'rex']
This functionality is showcased in the Word Frequencies demo if you would like to see it in action.
v2.0
Announcing the next major version of TinyBase 2.0! This is an exciting release that evolves TinyBase towards becoming a reactive, relational data store, complete with querying, sorting, and pagination. Here are a few of the highlights...
Query Engine
The flagship feature of this release is the new queries module. This allows you to build expressive queries against your data with a SQL-adjacent API that we've cheekily called TinyQL. The query engine lets you select, join, filter, group, sort and paginate data. And of course, it's all reactive!
The best way to see the power of this new engine is with the two new demos we've included this release:
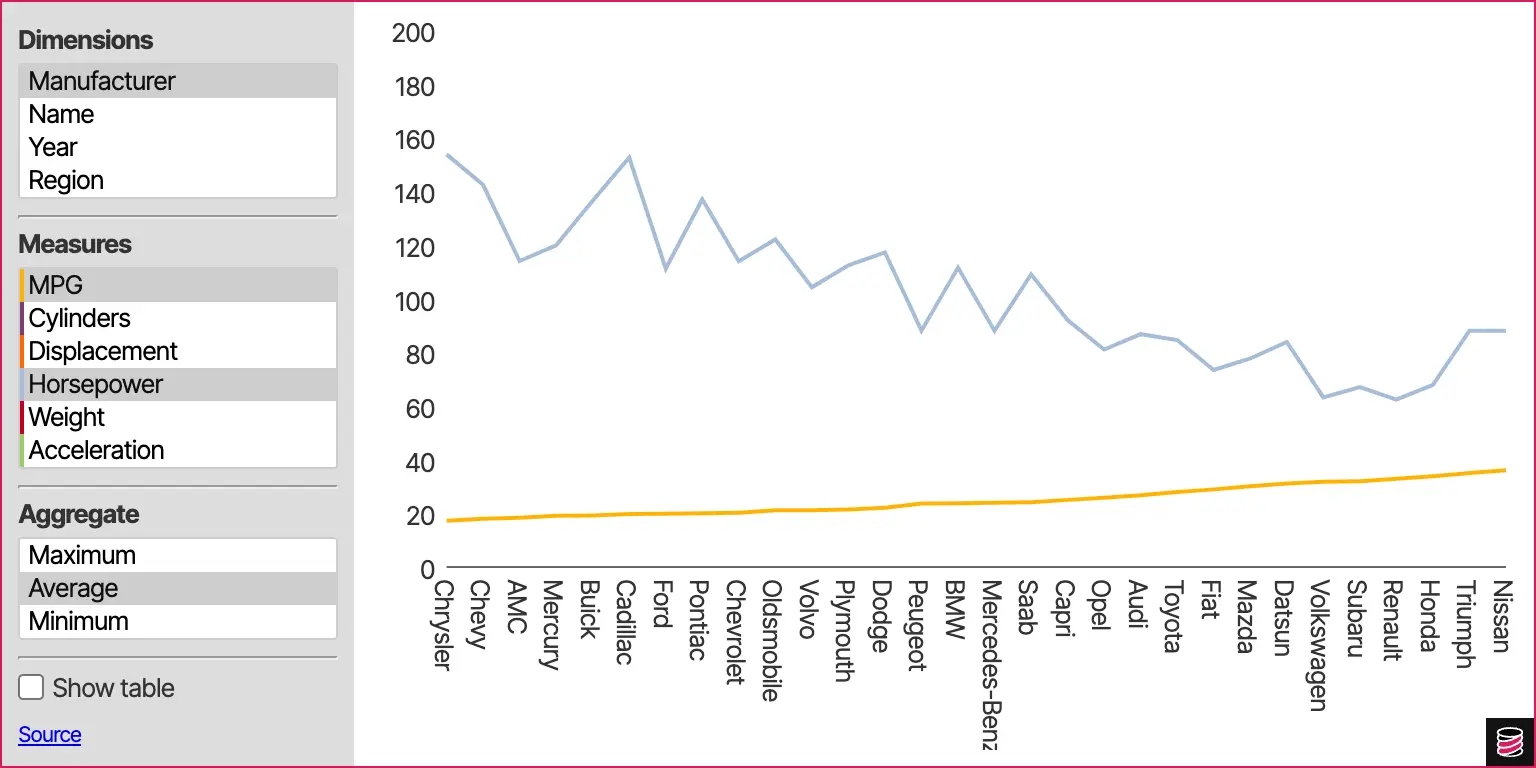
 The Car Analysis demo showcases the analytical query capabilities of TinyBase v2.0, grouping and sorting dimensional data for lightweight analytical usage, graphing, and tabular display. Try this demo here.
The Car Analysis demo showcases the analytical query capabilities of TinyBase v2.0, grouping and sorting dimensional data for lightweight analytical usage, graphing, and tabular display. Try this demo here.
 The Movie Database demo showcases the relational query capabilities of TinyBase v2.0, joining together information about movies, directors, and actors from across multiple source tables. Try this demo here.
The Movie Database demo showcases the relational query capabilities of TinyBase v2.0, joining together information about movies, directors, and actors from across multiple source tables. Try this demo here.
Sorting and Pagination
To complement the query engine, you can now sort and paginate Row Ids. This makes it very easy to build grid-like user interfaces (also shown in the demos above). To achieve this, the Store now includes the getSortedRowIds method (and the addSortedRowIdsListener method for reactivity), and the Queries object includes the equivalent getResultSortedRowIds method and addResultSortedRowIdsListener method.
These are also exposed in the optional ui-react module via the useSortedRowIds hook, the useResultSortedRowIds hook, the SortedTableView component and the ResultSortedTableView component, and so on.
Queries in the ui-react module
The v2.0 query functionality is fully supported by the ui-react module (to match support for Store, Metrics, Indexes, and Relationship objects). The useCreateQueries hook memoizes the creation of app- or component-wide Query objects; and the useResultTable hook, useResultRow hook, useResultCell hook (and so on) let you bind you component to the results of a query.
This is, of course, supplemented with higher-level components: the ResultTableView component, the ResultRowView component, the ResultCellView component, and so on. See the Building A UI With Queries guide for more details.
It's a big release!
Thank you for all your support as we brought this important new release to life, and we hope you enjoy using it as much as we did building it. Please provide feedback via GitHub, Bluesky, and X!
v1.3
Adds support for explicit transaction start and finish methods, as well as listeners for transactions finishing.
The startTransaction method and finishTransaction method allow you to explicitly enclose a transaction that will make multiple mutations to the Store, buffering all calls to the relevant listeners until it completes when you call the finishTransaction method.
Unlike the transaction method, this approach is useful when you have a more 'open-ended' transaction, such as one containing mutations triggered from other events that are asynchronous or not occurring inline to your code. You must remember to also call the finishTransaction method explicitly when the transaction is started with the startTransaction method, of course.
store.setTables({pets: {fido: {species: 'dog'}}});
store.addRowListener('pets', 'fido', () => console.log('Fido changed'));
store.startTransaction();
store.setCell('pets', 'fido', 'color', 'brown');
store.setCell('pets', 'fido', 'sold', true);
store.finishTransaction();
// -> 'Fido changed'
In addition, see the addWillFinishTransactionListener method and the addDidFinishTransactionListener method for details around listening to transactions completing.
Together, this release allows stores to couple their transaction life-cycles together, which we need for the query engine.
Note: this API was updated to be more comprehensive in v4.0.
v1.2
This adds a way to revert transactions if they have not met certain conditions.
When using the transaction method, you can provide an optional doRollback callback which should return true if you want to revert the whole transaction at its conclusion.
The callback is provided with two objects, changedCells and invalidCells, which list all the net changes and invalid attempts at changes that were made during the transaction. You will most likely use the contents of those objects to decide whether the transaction should be rolled back.
Note: this API was updated to be more comprehensive in v4.0.
v1.1
This release allows you to listen to invalid data being added to a Store, allowing you to gracefully handle errors, rather than them failing silently.
There is a new listener type InvalidCellListener and a addInvalidCellListener method in the Store interface.
These allow you to keep track of failed attempts to update the Store with invalid Cell data. These listeners can also be mutators, allowing you to address any failed writes programmatically.
For more information, please see the addInvalidCellListener method documentation. In particular, this explains how this listener behaves for a Store with a TablesSchema.